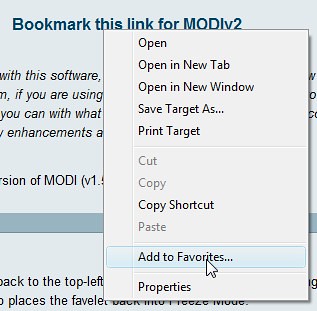
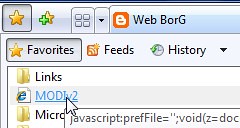
In my previous post I've presented a tool that I find very useful when debugging display, creating javascript related to HTML DOM, etc. The tool is intended for Internet Explorer. The FireFox users aren't deprived of such tools either. There are two tools available:
1. Web developer toolbar for Mozilla Firefox
It offers quite a wide array of tools for web developers, such as ruler, css validation, DOM explorer, etc.

It has a nice feature when exploring DOM - it displays all the parrent elements - so you can see how any element is nested.

A neat add-on to that feature would be to be able to pause the selection and view the nested DOM, since there are a lot of times too many nested elements and the text goes out of the screen.
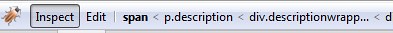
2. Firebug
A good combination of both - ie and firefox dev toolbar, it has very good tools for debugging HTML, CSS and JavaScript. What I like about it is that you can select the elements and it automatically also selects the HTML. And to manipulate the HTML, JavaScript and CSS in real time is very easy.
What I like about it is that it is easy to use, it has ability to monitor, debug and execute JavaScript, it helps with visualising some of CSS properties, and its toolset is nicely organized and easy to use. On the image below you can see how easy is to manipulate HTML in real time.

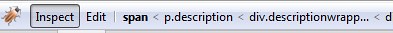
The problem of displaying too many nested elements is solvet neatly with a simple solution: the elements are ordered in opposite sense - it displays nested elements from right to left - instead of html > body > ... div it displays div < ... < body < html.

These are some neat tools that may make your life easier. I recomend using them all together because you know what headaches the
IE/FireFox display compatibility can cause :)