In my one of my previous posts I've received a good comment from Mike that got me talking quite a lot about SharePoint List / Document Library Field Names. So it's better to dedicate a post to it. First I'll explain some exceptions and then show how to quickly get a sharepoint field name.
You can't change SharePoint field name
Once you create a field, you can't change the "SharePoint" name for it. Im using this sometimes when creating lists. I'll create a field called
FirstName and then rename it to
First Name. Like that I have no complications with spaces or any unstandard characters. So now (compared to previous post) I can filter with
FilterField1=FirstName.
Title field
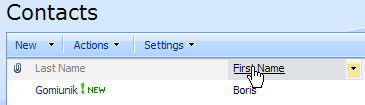
No matter which list you create (except survey), there will always be one Title field no matter how we have it named. We can recognize this title field as the one that is linked to the item (with edit menu)

No matter what you rename this field to, this field will always be "SharePoint" named Title.
Field names for Out-of-the-box lists
Lists that are already included in the templates (like for example Contacts) have different "SharePoint" names than "Display" names. For example: In a Contacts list we can see a field called
Fax Number, but "SharePoint" name for it is
WorkFax. How to discover real names? Skip to the end of this post and read more.
Spaces and special characters in field names
Spaces in field names get converted to _x0020_. 0020 represents the Unicode character code. If you'd like to know any other, I've found this very good web character convertion tool. Just enter character into Characters field and you'll find the code in Hexadecimal code points but make it a 4 digit number (for example 20 for space should be 0020).
When using those special characters in URL, the underscore (_) gets converted to %5F
So how the heck to know SharePoint field names?
You COULD mess around with all the specialities and translations and conversions that I've mentioned untill now, but there's an easier way:(two actually):
1. Sort the List / Document Library and check in URL for SortField parameter value.


2. Go to List / Document Library Settings, click on the name of the column to modify it and in URL find the last parameter value


And ofcourse if you need to use the field name in other places than URL (like in SharePoint designer), don't forget to convert %5F to underscore.
P.S. - Yes, I know there is also a way to see SharePoint Field Names in SharePoint Designer (mouseover a field name in Data Source Details), but in this post I wanted to focus on work without it.
Oznake ponudnika Technorati:
SharePoint